- Offizieller Beitrag
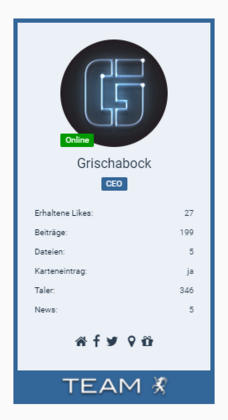
In diesem kurzen Tutorial zeige ich euch wie man einen Rahmen für ausgewählte Benutzergruppen umsetzen kann.

Das ganze wir mit einer CSS Deklaration umgesetzt, gehe dazu ins ACP Anpassung Stile DeinStile bearbeiten Erweiterte Einstellungen Individuelles CSS und SCSS
/* Messagesidebar Rahmen */
@include screen-md-up {
.userOnlineGroupMarking4 .messageSidebar {
border: solid 3px $wcfHeaderMenuBackground;
border-bottom-width: 30px;
}
.userOnlineGroupMarking4 .messageSidebar::before {
background-image: url("#{$style_image_path}DEINBILD.png");
background-size: cover;
bottom: -23px;
content: "";
height: 20px;
left: 50%;
position: absolute;
transform: translateX(-50%);
width: 160px;
}
}Die Bezeichnung .userOnlineGroupMarking4 sagt für welche Benutzergruppe der Rahmen ist in diesem Fall hier 4 das ist Standardmässig für die Administratoren. Diese muss dann Natürlich angepasst werden wenn es für eine andere Benutzerguppe oder mehrere ist.
Die Grafik wird im Stilverzeichnis abgelegt und in Zeile 8 eingefügt: background-image: url("#{$style_image_path}sidebarbanneradmin.png");
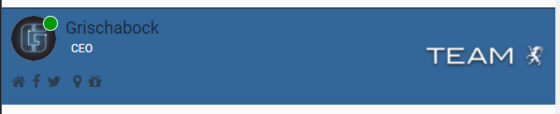
Für die Mobileansicht nutze folgendes CSS und passe es deinen wünschen an.

/* Messagesidebar Rahmen Mobileansicht*/
@include screen-sm-down {
.userOnlineGroupMarking4 .messageSidebar {
background-color: $wcfHeaderMenuBackground;
background-image: none;
}
.userOnlineGroupMarking4 .messageSidebar::after {
background-image: url("#{$style_image_path}DEINBILD.png");
background-size: cover;
content: "";
height: 55px;
position: absolute;
right: 10px;
top: 50%;
transform: translateY(-50%);
width: 55px;
}
}Viel Spass ![]() Gruss Grischabock
Gruss Grischabock

