Das ganze soll ja eigentlich responsiv sein nicht das zuviel leer räume entstehen.
Responsive Design ist halt immer ein Kompromiss, was gut ausschaut oder nicht ist natürlich Geschmackssache.
Die verschiedenen Höhen der Boxen finde ich auch ziemlich störend, kann mich da Engelchen nur anschließen. Die Woltlab-Artikelliste zeigt, das man derartige Probleme gut lösen kann, allerdings kann man das nicht 1:1 für die RDB übernehmen, dazu müsste man das Layout von Grund auf neu aufbauen.
Kannst du da gar nichts ändern das das optimal passen würde ???
Ich habe einen Workaround rein mit den Möglichkeiten der Flexbox versucht, bin da allerdings vorerst gescheitert, aber es geht auch klassisch:
/*** RDB Rezeptliste: Höhe der Boxen nicht einheitlich ***/
@include screen-md {
.rdbRecipeCard {
position: relative;
height: 300px;
min-height: 300px;
}
}
@include screen-lg {
.rdbRecipeCard {
position: relative;
height: 265px;
min-height: 265px;
}
}
@include screen-md-up {
.rdbRecipeFooter {
position: absolute;
bottom: 0px;
width: 100%
}
}Mit den Werten für height und max-height kann man natürlich experimentieren...
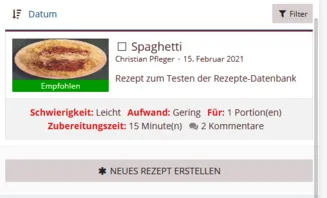
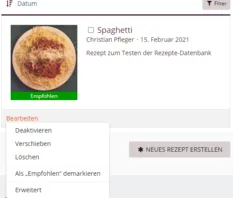
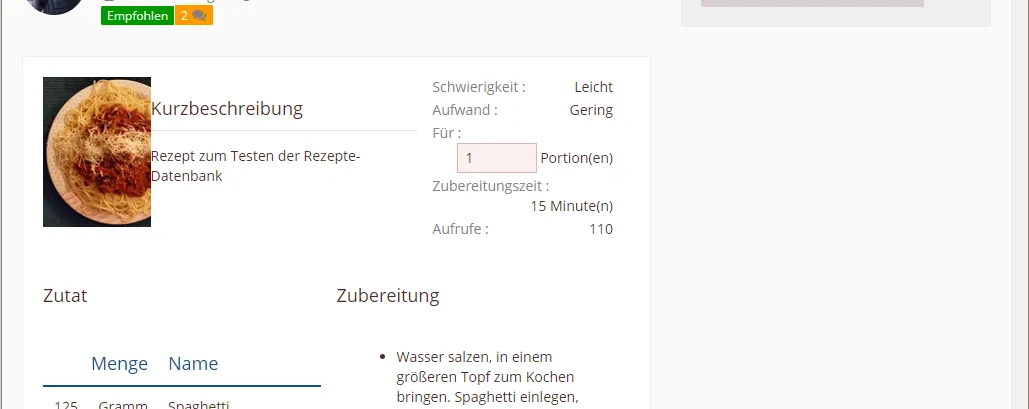
Engelchen Mit diesem CSS schaut deine Seite so aus:
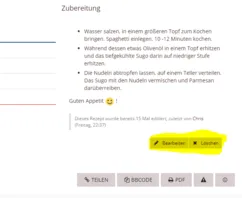
Desktop:
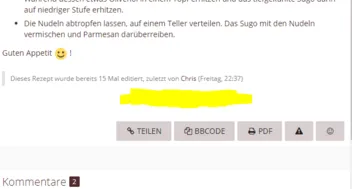
Tablet:
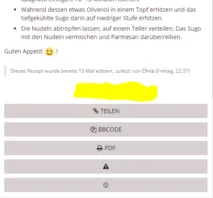
Smartphone (unverändert):
Falls du die Boxenhöhe reduzieren möchtest, denk daran, dass du ev. auch ein Label vergeben möchtest, das sollte nicht verdeckt werden:
... wie Grischabock angedeutet hat, erkauft man sich die einheitliche Höhe der Boxen mit etwas mehr Leerräumen.
lg,
Chris